Speed is starting to become increasingly important in an increasingly mobile world. A slow website ruins the user experience. A lot of people will just leave if a site loads too slowly. While we do live in a world where internet speeds of getting increasingly faster (see Google Fiber), mobile connections haven’t exactly caught up yet.
What makes a website slow?
Let’s throttle a web page and see what takes forever to load, a real-life example. But real fast let’s go over what I’m talking about:
The Lingo:
What is throttling?: When you purposefully slow down a connection. This could be to reduce internet usage or to test page speed like what we’re doing here.
How is this being measured?: Feel like following along? Go to a website and right click the page and click “Inspect”. From there you’ll want to click the “Network” tab. Inside of the network tab you will see several options. You are going to want to click “Disable Cache” and then to the right of that you want to select the “Fast 3G” option and refresh the page. The page will be running as if it were on a fast 3G connection, essentially you’re simulating being someone with slow internet. You’ll notice a significantly slower loading page and all of the files that are being loaded for it to be used.
Onto our test:
We’re going to use a commonly known website like Facebook in this example. What we’re going to run a test similar to what is described in the “How is this measured?” question. We are using a “Fast 3G” network with a disabled cache on Google Chrome.
The Results:
As with most blogs or websites, the most time-consuming things to load were images and JavaScript files. We had 1 image alone take 14 seconds! That was a PNG. We also had a Javascript file that took 12 seconds. The page overall took 31.77 seconds, which is way too long to wait for a website. Another kicker for sites that I’m surprised didn’t come up for Facebook’s case is CSS files. Some CSS files are absolutely massive and a lot of the time you don’t even end up using everything inside it so it becomes wasted space because it has to transfer the whole file over for the pieces that it will use.
What You Can Do:
1: Optimize Image Files:
This can be done either through Photoshop or through Jpegoptim for Jpegs and optiPNG for PNG images if you’re comfortable with your host’s terminal. There are also several free online tools available that you can use to optimize the different types of images you might have. It’s also worth noting that you should probably use the proper image type for its use case. For example, if you have an image on your website that is a PNG but doesn’t have any transparency on it, convert it into a Jpeg to help load times. Let’s say you have a graphic on your website that has only so many colors, a GIF image type might be right for that particular graphic.
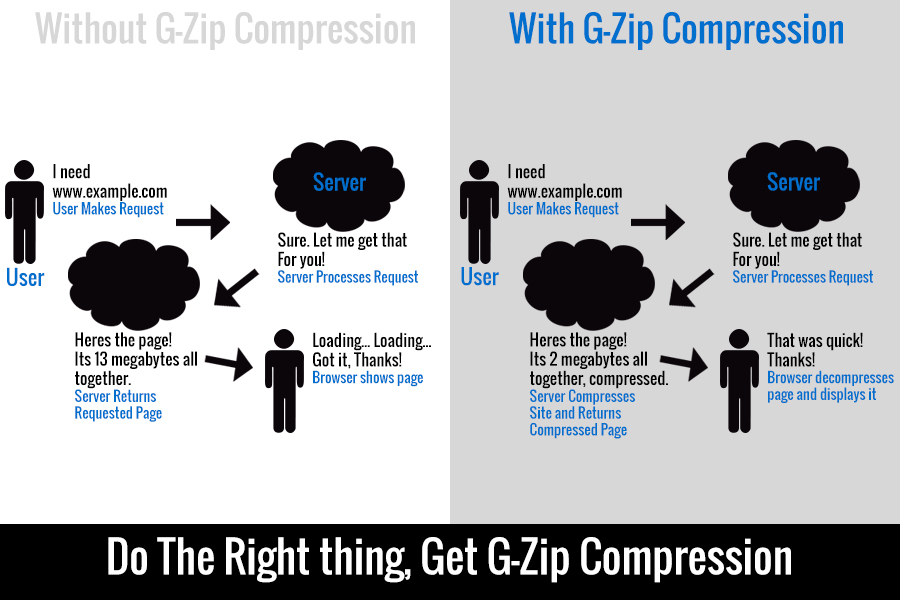
2: Use G-Zip Compression:
G-Zip is a way to compress your site before its sent to your user. Hence reducing the overall file size. Heres a general idea on how it works.

Think of Gzip compression like the compressed .zip and .rar files you have on your computer, but the type your server uses to make your site load quickly for your visitors.
Gzip is another thing you would need to have your host likely enable and setup for you if you’re unfamiliar with your terminal.
3: Minify CSS & JavaScript
This is a big one… Massive CSS and Javascript files can have their file sizes reduced significantly with minification. What is minification you might ask? Its when you go to remove all unnecessary characters from your code. Like unneeded spaces or comments. Basically, you put all of your code on one line. Heres an example:

The above example uses CSS and JavaScript. While one is much more human-readable than the other, they both provide the same results. But the minified file is smaller because unneeded characters are gone.
Keep your users happy, optimize your websites and web applications.
Know some more ways you could optimize a site to load faster? Feel free to discuss below!
